Get support for alanpoulain/gatsby-remark-code-selector
If you're new to LTH, please see our FAQ for more information on what it is we do.
Support Options
Unfortunately, there are currently no active helpers for this repository on the platform. Until they become available, we reccomend the following actions:
View Open IssuesTake a look to see if anyone else has experienced the same issue as you and if they managed to solve it.
Open an IssueMake sure to read any relevant guidelines for opening issues on this repo before posting a new issue.
Sponsor directlyCheck out the page and see if there are any options to sponsor this project or it's developers directly.
alanpoulain/gatsby-remark-code-selector
gatsby-remark-code-selector
Transform equivalent code blocks in Gatsby markdown files into a selector.
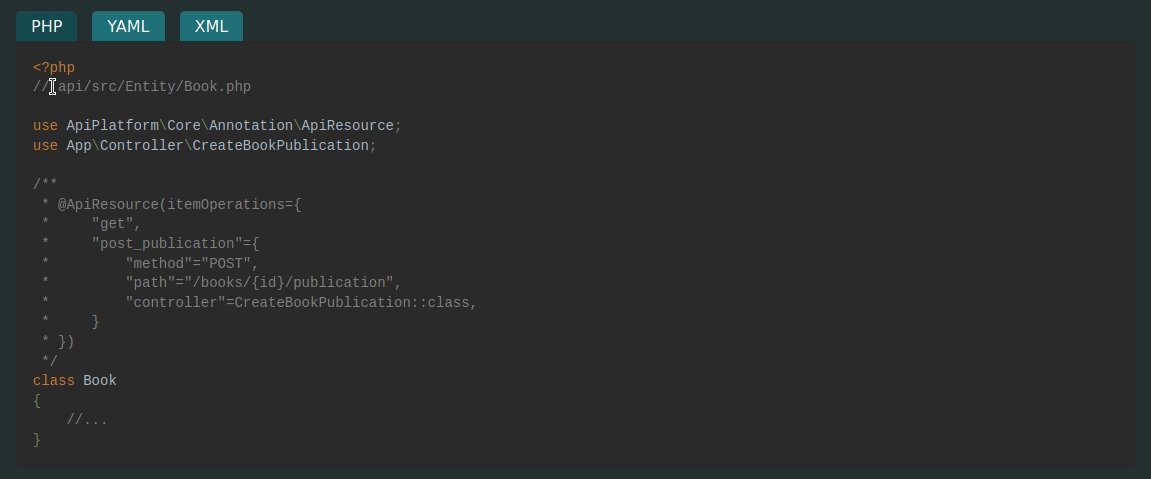
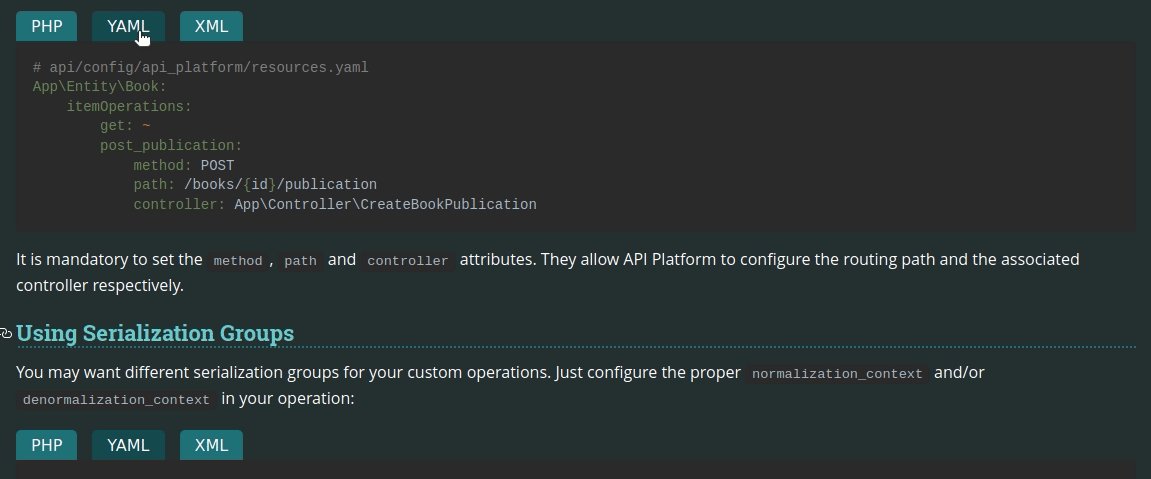
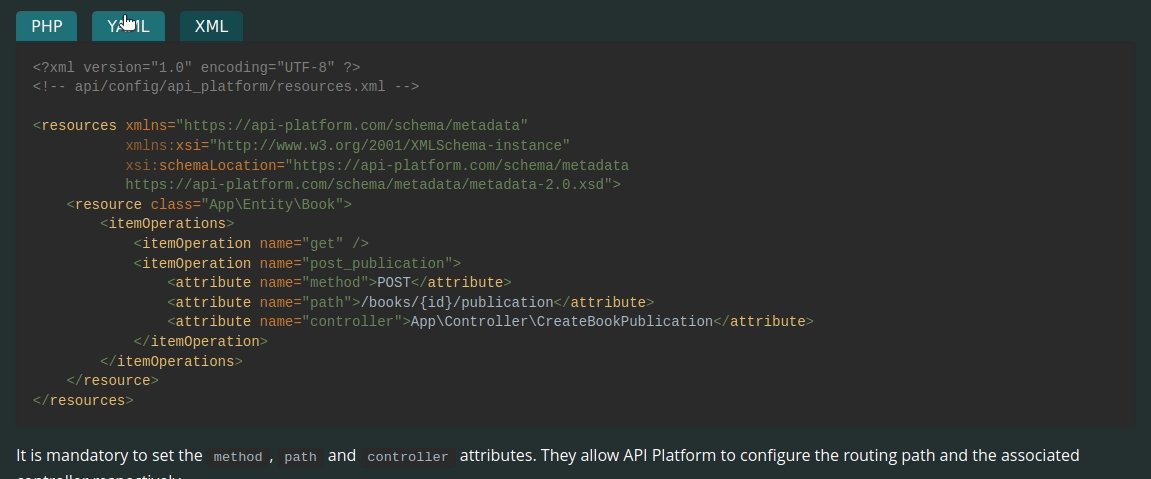
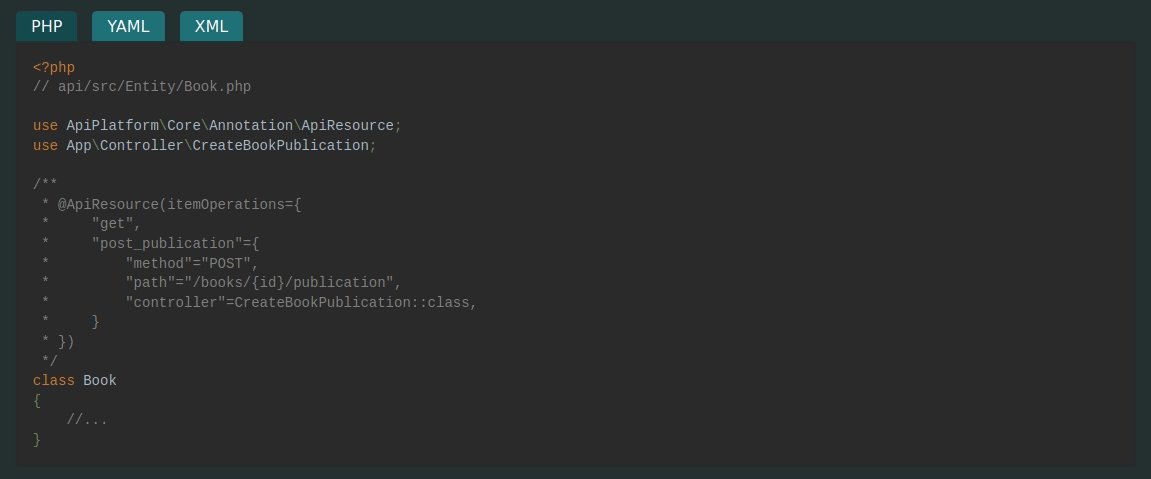
Example in the API Platform website:

Dependencies
-
gatsby-transformer-remark -
gatsby-remark-prismjs
Features
- Selecting a language in a selector select the language for all the selectors in the page as well, if the language is available for them.
- The chosen language is kept in the local storage: if the page is refreshed or if another page is loaded, the language will be selected for all the selectors.
How to install
Add the plugin to your project:
npm install --save gatsby-remark-code-selector
Configure the plugin:
// gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
// gatsby-remark-prismjs must go
// before gatsby-remark-code-selector
`gatsby-remark-prismjs`,
`gatsby-remark-code-selector`,
],
},
},
],
};
Restart Gatsby.
How to use
In your markdown files:
[codeSelector]
```php
<?php
use ApiPlatform\Core\Annotation\ApiResource;
/**
* @ApiResource(itemOperations={"get"})
*/
class Book
{
//...
}
```
```yaml
App\Entity\Book:
itemOperations:
get: ~
```
```xml
<?xml version="1.0" encoding="UTF-8" ?>
<resources xmlns="https://api-platform.com/schema/metadata"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://api-platform.com/schema/metadata
https://api-platform.com/schema/metadata/metadata-2.0.xsd">
<resource class="App\Entity\Book">
<itemOperations>
<itemOperation name="get" />
</itemOperations>
</resource>
</resources>
```
[/codeSelector]
The code selector is not stylized by default. You can add your own CSS by using the following class names:
-
code-selectorfor the whole selector -
code-selector-toolbarfor the container of the select buttons -
code-selector-select-phpfor a particular button -
code-selector-code-phpfor a particular code block
Our Mission
We want to make open source more sustainable. The entire platform was born from this and everything we do is in aid of this.
From the Blog
Interesting Articles
-
Generating income from open source
Jun 23 • 8 min read
-
2023 State of OSS
Apr 23 • 45 min read ★
-
A funding experiment...
Aug 19 • 10 min read
-
But You Said I could
Aug 19 • 2 min read
Thank you for checking out LiveTechHelper |
2025 © lth-dev incorporated
p-e622a1a2