Get support for jcubic/electron-terminal
If you're new to LTH, please see our FAQ for more information on what it is we do.
Qualified Helpers
jcubic/electron-terminal
electron-terminal

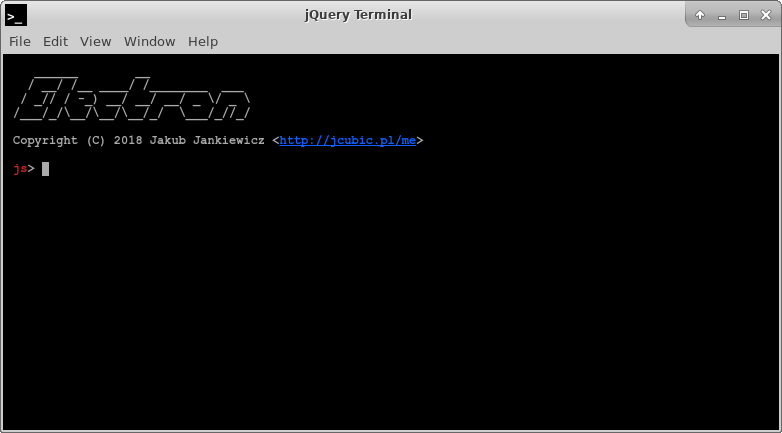
Clone and run for a quick way to see jQuery Terminal with Electron in action.
This is a minimal jQuery Terminal Electron application based on the Quick Start Guide within the Electron documentation.
Use this app along with the Electron API Demos app for API code examples and Terminal Examples to help you get started.
A basic Electron application needs just these files:
-
package.json- Points to the app's main file and lists its details and dependencies. -
main.js- Starts the app and creates a browser window to render HTML. This is the app's main process. -
index.html- A web page to render. This is the app's renderer process.
You can learn more about each of these components within the Quick Start Guide.
To Use
To clone and run this repository you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
git clone https://github.com/jcubic/electron-terminal
# Go into the repository
cd electron-terminal
# Install dependencies
npm install
# Run the app
npm start
Note: If you're using Linux Bash for Windows, see this guide or use node from the command prompt.
Resources for Learning Electron and jQuery Terminal
- electron.atom.io/docs - all of Electron's documentation
- electron.atom.io/community/#boilerplates - sample starter apps created by the community
- electron/electron-quick-start - a very basic starter Electron app
- electron/simple-samples - small applications with ideas for taking them further
- electron/electron-api-demos - an Electron app that teaches you how to use Electron
- hokein/electron-sample-apps - small demo apps for the various Electron APIs
- Api Reference - all documentation for jQuery Terminal
- Wiki - jQuery Terminal Wiki
- Examples - various example using jQuery Terminal
License
MIT based on electron/electron-quick-start
Our Mission
We want to make open source more sustainable. The entire platform was born from this and everything we do is in aid of this.
From the Blog
Interesting Articles
-
Generating income from open source
Jun 23 • 8 min read
-
2023 State of OSS
Apr 23 • 45 min read ★
-
A funding experiment...
Aug 19 • 10 min read
-
But You Said I could
Aug 19 • 2 min read
Thank you for checking out LiveTechHelper |
2026 © lth-dev incorporated
p-e622a1a2